אם התעניינת בעבר לגבי עבודה בפיתוח תוכנה בוודאי שמעתם את המונח פיתוח Front End. השאלה היא: האם אתם מבינים את המשמעות שלו? פיתוח פרונט אנד (Front End Development) המכונה גם "תכנות צד-לקוח", הוא תחום שמתייחס (בדר"כ) לבניית אתרי אינטרנט. לכן, לפני שנצלול להסברים בואו נבין מה זה בדיוק פיתוח Web.
לצפייה בסרטון – מה זה פיתוח Front End ולמי זה מתאים? | 3 דרכים להיכנס לתחום:
הקדמה: מה זה פיתוח Web?
פיתוח Web מתייחס לכל מה שקשור ביצירה של אתרי אינטרנט. באופן כללי, פיתוח Web מורכב מ- 2 תחומים: פרונט אנד (פיתוח צד לקוח), ובק-אנד (פיתוח צד-שרת).
פרונט אנד מתמקד במשתמש הקצה. או במילים אחרות, כל מה שהגולשים באתר רואים כמו תמונות, כפתורים, טפסים ועוד.
מנגד, בק-אנד מתייחס לפונקציונליות של האתר, כלומר מה שגורם לאתר לעבוד "מאחורי הקלעים" והוא נקרא גם פיתוח 'צד-שרת'.
במדריך זה נתמקד בתחום הפרונט אנד ונענה על שאלות חשובות כמו: מה זה פיתוח פרונט אנד, איך נראה יום עבודה טיפוסי של מפתח פרונט אנד, ולמה כדאי לכם לשקול את התחום הזה עבורכם?
מה זה מפתח פרונט אנד?
כפי שהזכרנו קודם, מפתחי פרונט אנד אחראיים לחלקים שהמשתמשים באתר רואים. כאשר אתם גולשים באתר מסוים ואתם רואים טקסט, תמונה, או עיצוב אינטראקטיבי, מי שאחראי לכך הוא מפתח פרונט אנד.
שלא תבינו לא נכון, בתהליך הזה לוקחים חלק עוד עובדים כמו מעצבים, כותבי תוכן ואחרים, אך מי שלוקח את האלמנטים האלו והופך אותם לאתר אינטרנט הוא מפתח הפרונט אנד.
איך נראה יום טיפוסי של מפתח פרונט אנד מתחיל?
מכיוון שאין לנו הרבה לחדש למי שכבר עובד בתחום, בחרנו להתמקד בשארית המאמר במשרות התחלתיות בתחום – כלומר תפקידי ג'וניור. אז איך נראה יום טיפוסי בתפקיד?
באופן כללי, תחומי האחראיות של מפתחי פרונט אנד מתחילים עשויים לכלול:
- כתיבת קוד שמיועד להגדיר לאתר היכן למקם את כל התכנים שלו. הכוונה היא לפריסת העמוד, תוכן הדף, ובאיזה מיקום בדף תכנים מסויימים יופיעו.
- הגדרת תצוגה של אלמנטים שונים כגון שינויי גופן וצבע של טקסט, מיקום תמונות, צבעי רקע ועוד.
- יצירת אלמנטים אינטראקטיביים כמו כפתורים לחיצים (קליקבליים) ואלמנטים עיצוביים אחרים המיועדים למשוך גולשים ולעודד אותם לבצע פעילות נוספות באתר.
תחומי האחריות שהזכרנו הם רק כמה דוגמאות לעבודה אופיינית של מפתח פרונט אנד בתפקיד ראשון.
מן הסתם, כמו בכל עבודה ראשונה, סביר להניח שתתעסקו גם במשימות קצת פחות מעניינות כמו תחזוקה של דפים קיימים, הטמעת תמונות וקבצי וידאו, וטעינת תכנים.
פרטים על קורס פרונט אנד? + מתנה
הרשמו לקבל מידע על תנאי קבלה, מועד פתיחה, ותנאי תשלום וקבלו מאיתנו שבועיים חינם לקורס תכנות אונליין של קודבוקס*
באילו שפות תכנות וטכנולוגיות עושים שימוש?
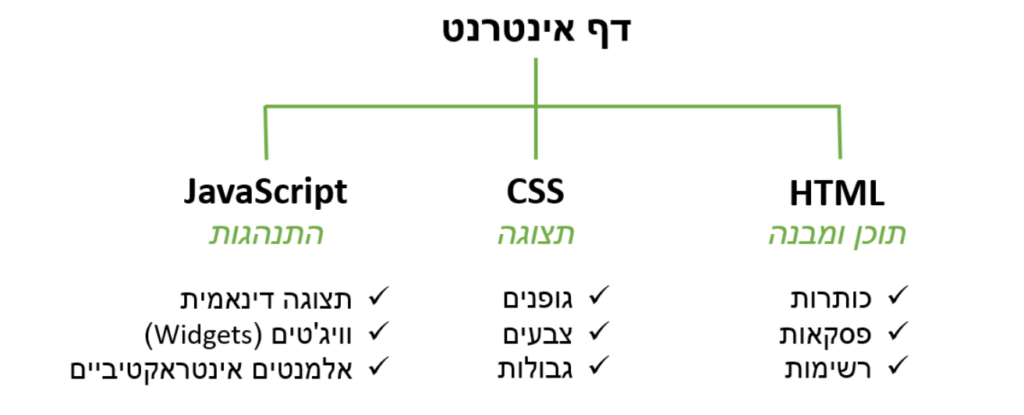
הבסיס של פיתוח פרונט אנד נשען על כמה שפות תכנות וטכנולוגיות עיקריות. הנה הסבר קצר על כל אחת מהן:
HTML
HyperText Markup Language, או בקצרה HTML, היא פחות או יותר השפה האוניברסלית של האינטרנט.
HTML אחראית להפוך את התוכן שקיים כמעט בכל אתר לגלוי כד שיהיה זמין לצפייה. בהתאם, זו השפה החשובה ביותר כדי לעסוק בפיתוח פרונט אנד או פיתוח Web בכלל.
רוצים לראות איך נראה קוד HTML?
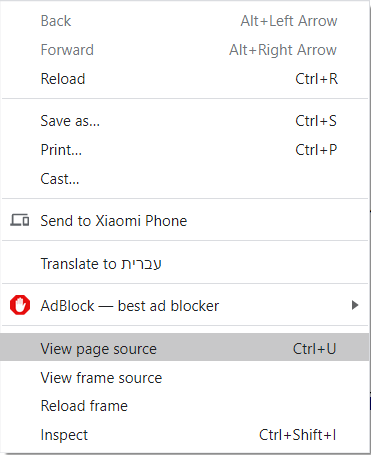
פשוט הקליקו על הכפתור הימני בעכבר בכל אתר אינטרנט ולחצו על ‘view page source’ (או 'צפה במקור הדף'). ברגע זה תיפתח לכם לשונית חדשה בדפדפן שמכילה המון טקסט. הטקסט הזה הוא הקוד שאומר לדפדפן שלכם איך להציג את הדף, והוא כתוב בשפת HTML.

CSS
בעוד ש- HTML קובע מה יוצג באתר ואיפה כל דבר ימוקם, CSS קובע כיצד כל דבר אמור להיראות. במילים אחרות, CSS היא שפת העיצוב של האינטרט מכיוון שהיא מאפשרת לשנות את הנראות של כמעט כל דבר באתר אינטרנט.
שפת CSS מאפשרת בין היתר:
- החלפת גופנים (פונטים)
- שינוי צבעים
- שינוי גודל של אלמנטים מסוימים
מאמרים נוספים שיכולים לעניין אותך:
JavaScript
JavaScript היא השפה השלישית שכל מפתח פרונט אנד מתחיל חייב להכיר. שפה זו משמשת ליצירת אלמנטים אינטראקטיביים שלא ניתן לייצר בקלות ב- HTML או CSS. מכיוון שהיא רלוונטית עבור כל מפתחי ה- Web (פרונט ובק אנד), ג'אבהסקריפט הפכה לאחת השפות הפופולריות ביותר בעולם.

פריימוורקס ("שלד תוכנה")
פריימוורק הוא אוסף של קוד, כלים ושירותים שמאפשרים למפתחי תוכנה לעבוד בצורה מהירה יותר. באופן כללי, שימוש בפריימוורקס חוסך זמן ועוזר להפחית שגיאות מכיוון שהוא חוסך את הצורך ליצור דברים מאפס. מעבר לשפות שהזכרנו קודם, מפתחי פרונט אנד נעזרים בפריימוורקס לצורך פיתוח צד הלקוח. כמה דוגמאות נפוצות הן ריאקט (React), אנגולר (Angular) ו- Vue.
שלא תטעו, רוב הסיכויים שתידרשו להכיר מערכות וטכנולוגיות נוספות כמו מערכות CMS לניהול תוכן כמו WordPress, Drupal ואחרות, אבל שליטה בשלושת השפות (html, CSS ו- JavaScript) ובפריימוורקס נפוצים היא הבסיס על גביו תבנו את הידע המקצועי שלכם.
רוצה לעבוד בפיתוח Full-Stack?
אספנו עבורך 7 קורסים מומלצים שיטיסו את הקריירה שלך בהייטק!

האם כדאי לכם ללמוד פרונט אנד?
עכשיו כשאתם מבינים קצת יותר טוב איך נראית עבודת בתחום, הגיע הזמן להבין מה הופך אותו לכל כך מבוקש. בחלק זה בחרנו להתמקד ב- 3 סיבות להכנס לעולם הפרונט אנד.
יש היצע גדול של משרות פרונט אנד
הדרישה עבור מפתחי פרונט אנד גבוהה מאוד והיא לא צפויה לרדת בשנים הקרובות. יש הרבה משרות פרונט אנד בשוק, ובינן גם לא מעט משרות ג'וניור המיועדת למפתחים ללא ניסיון רב. זאת אומרת, פרונט אנד הוא תפקיד נפוץ לכניסה לתעשייה (בניגוד לבק אנד שבדרך כלל מיועד לאנשים מנוסים יותר).
לכן, זה לא משנה איך תבחרו ללמוד – בין אם זה בתואר אקדמי, קורס ממכללה מקצועית או למידה עצמאית – אם תרכשו מיומנות בשפות ובכלים שהזכרנו ותדעו להוכיח את זה בעזרת פרויקטים יש סיכוי טוב שאתם תצליחו למצוא עבודה.
מפתחי פרונט אנד לוקחים חלק פעיל בפיתוח המוצר מהרגע הראשון
מפתחי פרונט אנד משתתפים בתהליך העבודה כבר משלב איפיון האתר. מה שזה אומר זה שמעבר לעבודה הטכנית, מפתחי פרונט אנד עובדים בשיתוף פעולה עם מעצבים, מהנדסים ואנשי שיווק כדי למצוא פתרונות יצירתיים וחדשניים שיענו על דרישות המערכת.
הבנה בתהליכים עסקיים מורכבים כמו תהליך פיתוח מוצר היא מצרך יקר ערך בשוק עבודה. מפתחים שיאמצו חשיבה עסקית בנוסף ליכולות הטכניות שלהם יהיו מסוגלים לפתח יישומים טובים הרבה יותר שיספקו ערך ללקוח הסופי. מסיבה זו, תפקיד מפתח הפרונט אנד מהווה בסיס טוב לקידום לסוגי משרות שונות בתחום הפיתוח (טכניים וניהוליים).
מאמרים נוספים שיכולים לעניין אותך:
המשכורת בתחום גבוהות
הגיע הזמן לענות על שאלה חשובה – כמה מרוויח מפתח פרונט אנד?
כמו תחומים אחרים, הפקטור המשמעותי ביותר שמשפיע על המשכורת שלכם הוא מידת הניסיון שלכם בתפקיד. בכל אופן, מפתחי פרונט אנד מרוויחים לא רע מהרגע הראשון. בתרשים הבא תוכלו לראות דוגמה להתקדמות טיפוסית בתחום. צירפנו עבורכם טבלה מסכמת עם נתוני שכר של תפקידים שונים בתחום הפיתוח:
| תחום | 0-2 שנים | 2-5 שנים | 5-8 שנים | משרות ניהול |
|---|---|---|---|---|
| Full Stack | 15-23 | 24-28 | 32-35 | 35-40 |
| פיתוח משחקים | 15-19 | 20-25 | 24-32 | 30-35 |
| פיתוח אפליקציות | 17-19 | 19-30 | 32-35 | 33-36 |
| פיתוח אלגוריתמים | 23-29 | 30-40 | 40-50 | 45-60 |
| פיתוח אוטומציה | 16-20 | 20-25 | 25-30 | 30-35 |
| פיתוח Front End | 14-19 | 19-29 | 29-40 | 40-60 |
| פיתוח Back End | 18-25 | 25-40 | 40-50 | 45-60 |
| הנדסת חומרה | 12-18 | 19-25 | 20-29 | 25-33 |
* הבהרה: הסכומים המופיעים מייצגים טווח משכורות על סמך שקלול נתונים חברות השמה ומכללות מובילות בארץ. המספרים המוצגים מציגים חישוב צנוע יחסית לעומת כמה מקורות בהם נתקלנו באינטרנט ואנחנו מאמינים שהם משקפים בצורה יותר מציאותית את גובה המשכורות הממוצע בשוק.
איפה לומדים פיתוח פרונט אנד?
יש מגוון מסלולים דרכם ניתן לצבור מיומנות ולהשתלב במשרות פרונט אנד. הנה כמה דרכים נפוצות:
1. תואר אקדמי – אחת הדרכים המקובלות להתחיל לעבוד בפיתוח תוכנה (ובפרונט אנד בפרט) היא על ידי למידה לתואר אקדמי. למשל: מדעי המחשב או הנדסת תוכנה (ולפעמים גם תארים נוספים כמו הנדסת חשמל, מערכות מידע ועוד).
2. לימוד בקורס ממוקד/בוטקאמפ – בשנים האחרונות תכניות בוטקאמפ וקורסי תכנות הפכו לדרך מקובלת שבה אנשים נכנסים לתעשייה. היתרון של תכניות לימוד מהסוג הזה הוא בכך בהן מתמקדות ב"תכל'ס" של התפקיד ופחות בתאוריה. מן הסתם לא תלמדו כל מה שלומדים בתואר אקדמי, אך התכניות האלו גם קצרות בצורה משמעותית.
>> מחפשים קורס פרונט אנד? לצפייה בסקירת 7 בוטקאמפים מומלצים >>
3. למידה עצמאית – המסלול הזה לא מתאים לכולם משום שהוא דורש משמעת עצמית, מוטיבציה ואנגלית ברמה טובה. ועדיין, אם אתם מסוגלים ללמוד לבד אתם יכולים להרוויח המון מהמסלול הזה.
היום יש היצע ענקי של קורסי אונליין ברמה גבוהה מאוד, שיאפשרו לכם להתנסות בשפות תכנות, כלים וטכנולוגיות שונות. והיתרון הכי גדול הוא שלא תצטרכו להוציא עליהם הרבה כסף (בדר"כ מדובר במחיר של כ- 50 ש"ח לקורס).
מה תלמדו בקורס פרונט אנד?
קורס פרונט אנד הוא קורס מקצועי שמכשיר מפתחים לעבודה בפיתוח ממשקי משתמש (UI) ואתרי אינטרנט. הקורס מכסה מגוון רחב של נושאים, החל משפות תכנות ועד ליסודות עיצוב ממשקים. אם אתם שוקלים ללמוד פיתוח פרונט אנד, חשוב להבין מה בדיוק הקורס יכלול. תכנית לימודים טיפוסית בדרך כלל תכסה את הנושאים הבאים:
- HTML ו-CSS – הבסיס ליצירת ממשק משתמש ויזואלי באתר אינטרנט. תלמדו תחביר, סמנטיקה, וכיצד לעצב ולסדר את התוכן בעמוד.
- JavaScript – השפה המאפשרת יצירת אינטראקציות ואנימציות באתר. תלמדו מושגים כגון משתנים, לולאות, פונקציות ועוד.
- React/Angular/Vue – פריימוורקים פופולריים לפיתוח Web.
- שליפת נתונים – תלמדו כיצד לבצע קולות ל-APIs חיצוניים על מנת לשלוף נתונים לאתר שלכם.
- עיצוב רספונסיבי – התאמת האתר למסכים בגדלים שונים (טלפונים, טאבלטים ועוד).
- Debugging – איתור ותיקון באגים בקוד, כלי פיתוח בדפדפן ועוד.
בנוסף ללימודי התיאוריה, קורס איכותי יכלול גם פרויקטים מעשיים רבים שבהם תיישמו את החומר הנלמד בבניית אפליקציות אינטרנט אמיתיות.
רוצה לעבוד בפיתוח Full-Stack?
אספנו עבורך 7 קורסים מומלצים שיטיסו את הקריירה שלך בהייטק!

כך תבחרו קורס פרונט אנד שיקדם את הקריירה שלכם
כאשר בוחרים קורס פרונט אנד, כדאי לשים לב לגורמים הבאים:
- תכנית הלימודים: חשוב לוודא שהקורס מכסה את הנושאים הבסיסיים הנדרשים לעבודה בפיתוח פרונט אנד.
- היקף הקורס: לימודי פרונט אנד יכולים להימשך בין מספר שבועות לכמה חודשים. מומלץ לבחור קורס עם היקף לימודים שמתאים לצרכים האישיים שלכם.
- עלות הקורס: קורס פרונט אנד יכול לעלות בין כמה אלפי שקלים למספר עשרות אלפי שקלים. חשוב לבחור קורס במחיר שמתאים לתקציב שלכם.
- מוניטין המוסד: כדאי לבחור קורס במוסד מוכר ועם מוניטין טוב בתחום הפיתוח הפרונט אנד.
>> לקריאה נוספת: 5 קורסי פרונט אנד שיכניסו אותך לתפקיד מבוקש >>
פרטים על קורס פרונט אנד? + מתנה
הרשמו לקבל מידע על תנאי קבלה, מועד פתיחה, ותנאי תשלום וקבלו מאיתנו שבועיים חינם לקורס תכנות אונליין של קודבוקס*
למי מתאים ללמוד פיתוח פרונט אנד?
פיתוח פרונט אנד הוא תחום מאתגר ומעניין, אך הוא גם דורש מיומנויות ויכולות מסוימות. אם אתם שוקלים ללמוד פיתוח פרונט אנד, כדאי לכם לשקול את הגורמים הבאים:
- תשוקה ויצירתיות: פיתוח פרונט אנד דורש תשוקה ויצירתיות. אם אתם אוהבים לעצב, לצייר או ליצור דברים חדשים, פיתוח פרונט אנד יכול להיות תחום מתאים עבורכם.
- יכולת למידה עצמית: תחום הפיתוח הפרונט אנד מתפתח במהירות. מפתחי פרונט אנד צריכים להיות מסוגלים ללמוד טכנולוגיות חדשות ולהתעדכן בשינויים האחרונים.
- נכונות להתמודד עם אתגרים: התחום הזה יכול להיות מאתגר לפעמים. אם אתם מוכנים להתמודד עם אתגרים ולעבוד קשה, פיתוח פרונט אנד יכול להיות תחום מתאים עבורכם.